Tidak hanya itu, Blog yang mempunyai halaman Contact Us pasti lebih mudah di terima oleh Google AdSense.
Contact Us biasanya memiliki beberapa istilah yang berbeda, ada yang menyebutnya Contact form, Hubungi kami, Contact Us dan lain-lain,
Manfaat membuat halaman Contact Us
- Pengunjung dapat bertanya langsung dengan anda sang pemilik Blog ,jika anda dapat menjawab pertanyaan tersebut maka pengunjung akan merasa senang
- Blog anda akan lebih mudah di terima Oleh Google AdSense ,
- Pengunjung dapat memberikan kritik dan saran tentang Blog anda, jadi anda setelah menerima Email dari pengunjung maka anda bisa mengembangkan Blog menjadi lebih baik lagi.
- Mempermudah perusahaan untuk menghubungi Anda dan untuk bekerjasama dengan Anda.
Cara membuat halaman Contact Us dengan Foxiform
Sebenarnya ada banyak situs yang meyediakan untuk membuat Contact Us, tapi di sini saya memilih foxi form sebagai Contact Us. Mengapa? karena gratis dan juga simple.Nah, untuk sobat yang ingin membuat halam Contact Us maka Foxiform lah tempat nya
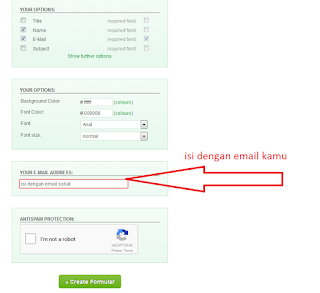
Pertama-tama sobat masuk dulu ke http://www.foxyform.com/
Lalu setelah itu lamgsung saja klik Create Fomular yang berada di bagian bawah
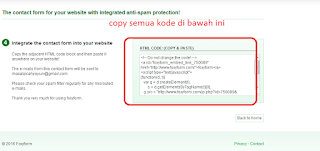
Setelah itu sobat langsung copy semua kode yang tada di kolom tersebut
(lihat gambar)
Setelah itu anda tinggal paste aja semua kode yang sudah di salin tadi halaman ,untuk judul halaman nya bisa si isi dengan Contact Us dan jangan lupa di publikasikan..
Langkah terakhir adalah dengan menambahkan halaman ke menu navigasi, karena jika tidak di tambahkan ke menu navigasi pengunjung tidak bisa masuk ke halaman Contact Us anda
Itulah cara membuat halaman contact us paling mudah dengan foxiform, semoga artikel di atas bermanfaat buat anda.










0 Response to "Cara membuat halaman Contact Us dengan Foxiform"
Post a Comment